Meus projetos
Profissionais
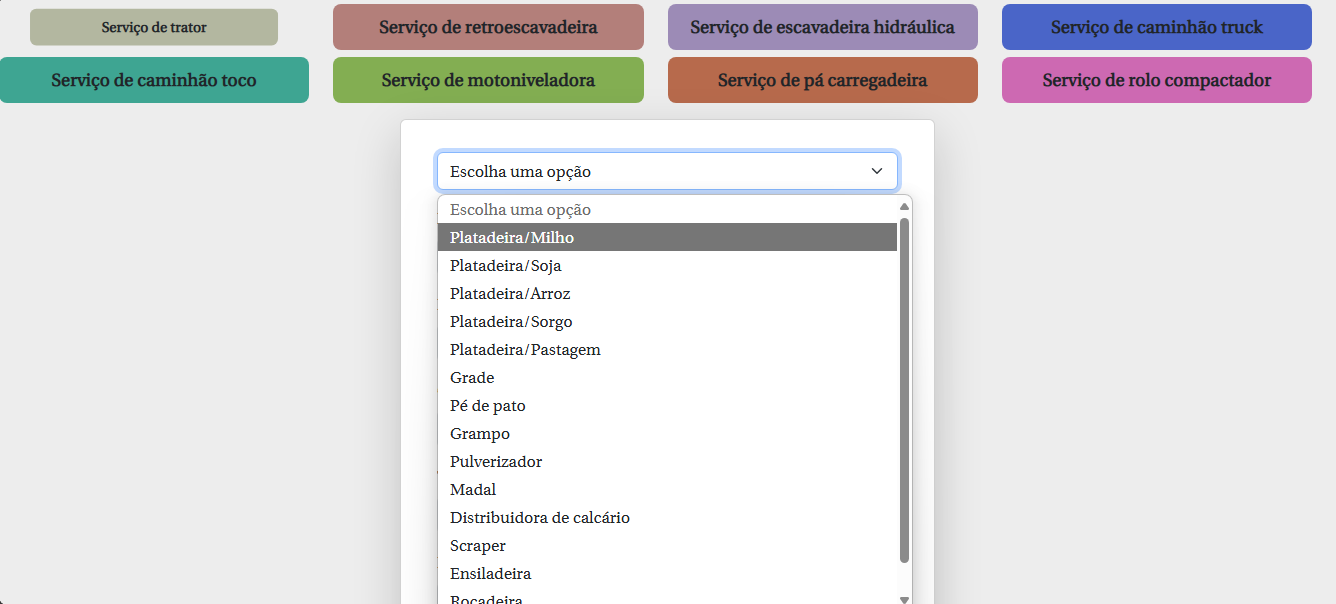
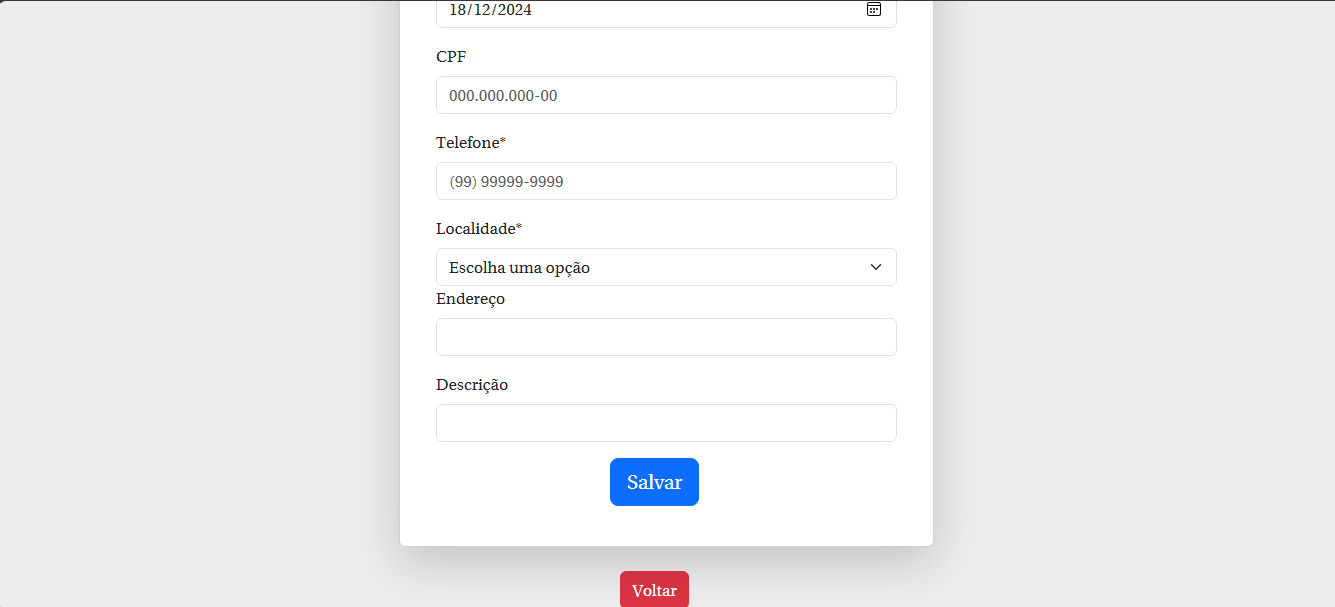
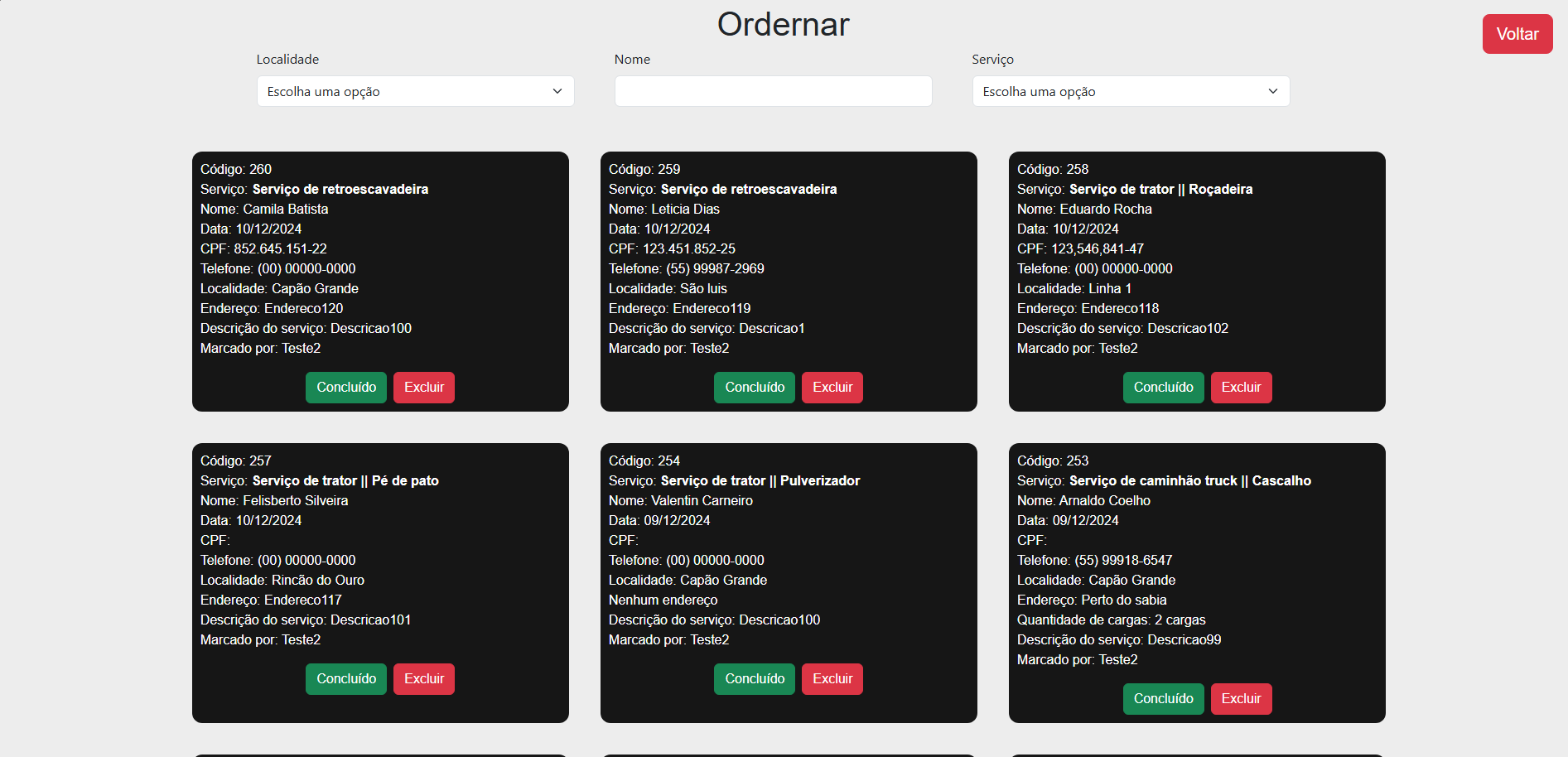
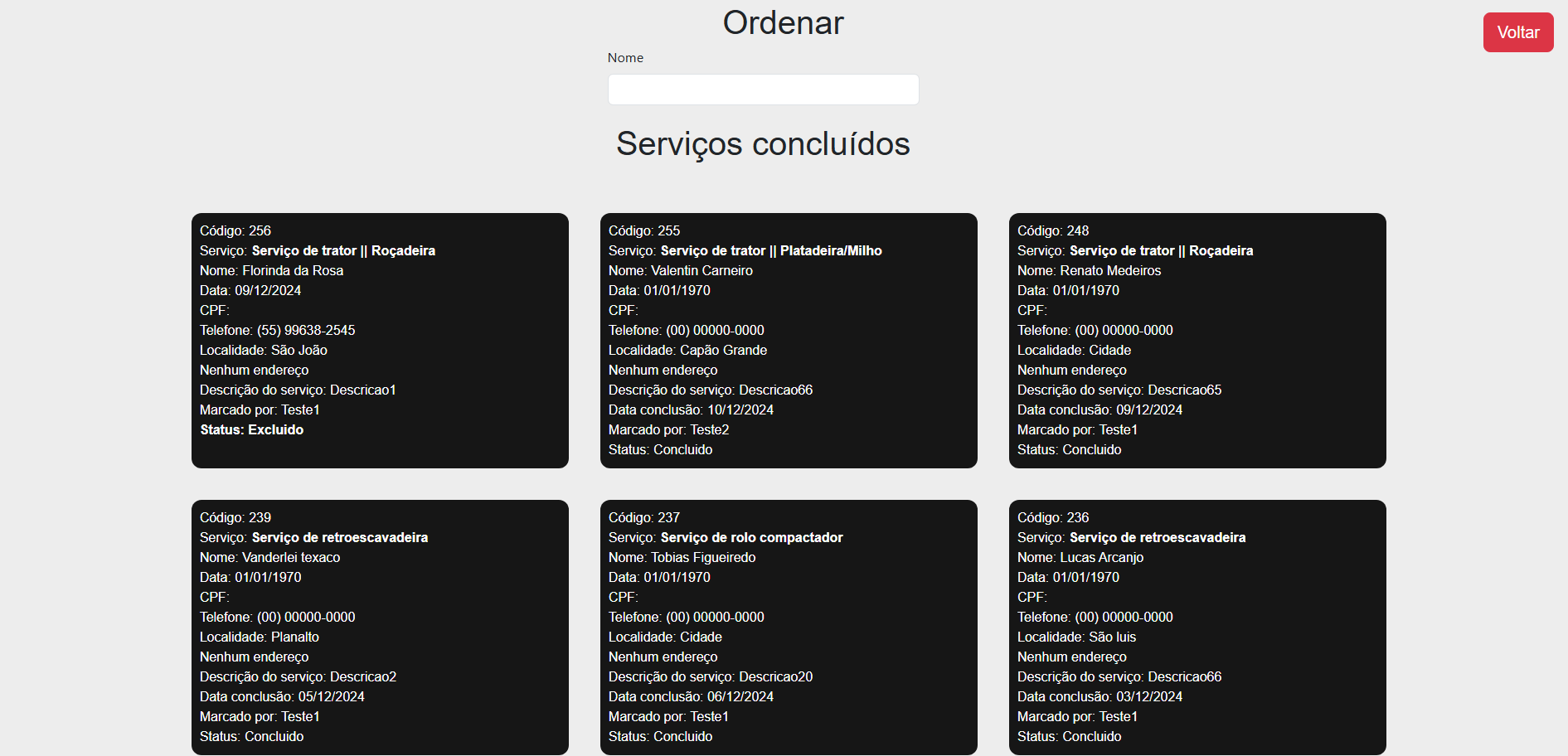
Sistema de Registro de Serviços de Máquinas e Equipamentos para a Secretária de Agricultura de Prefeituras








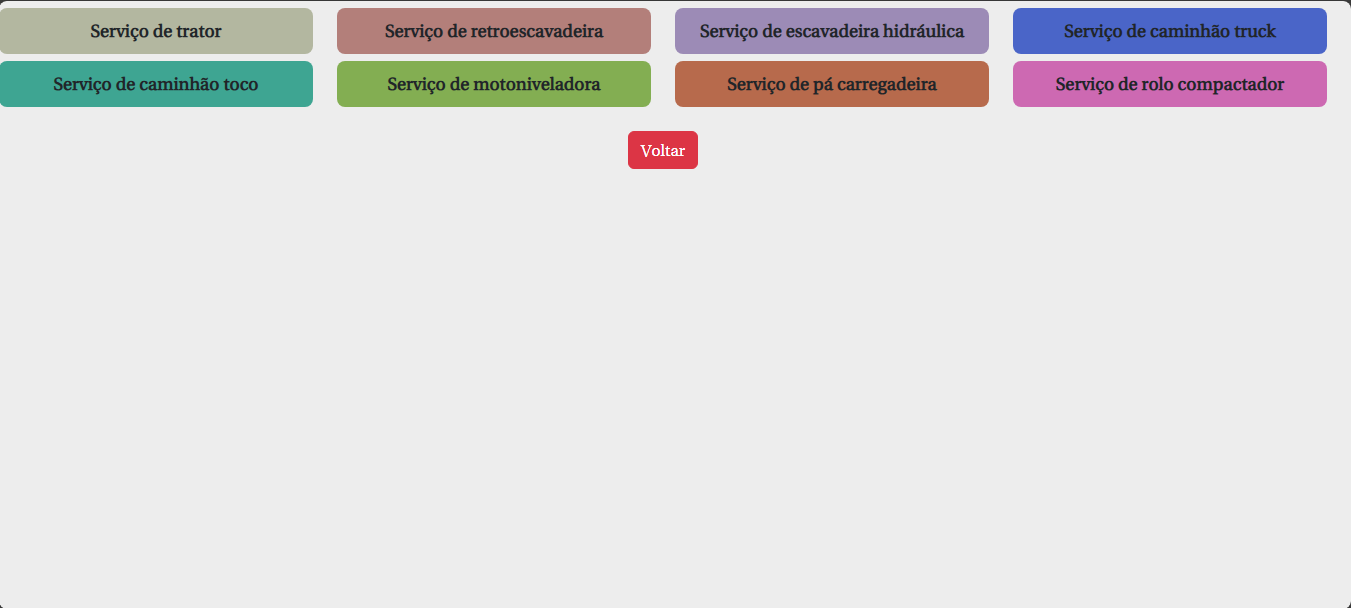
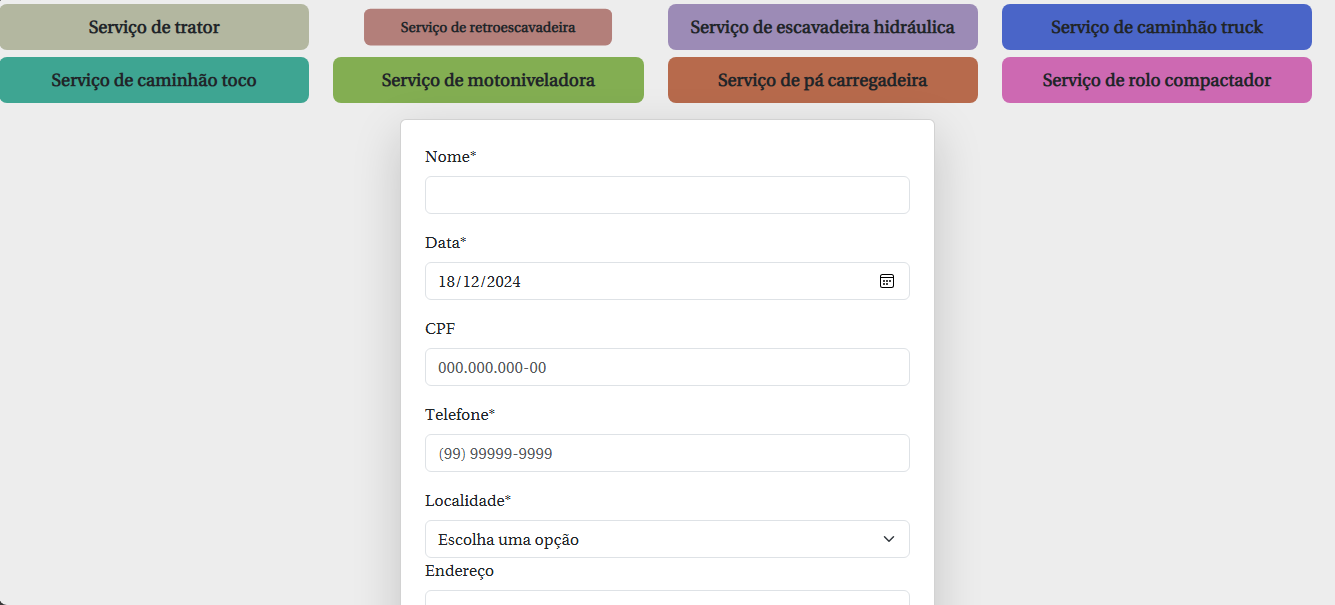
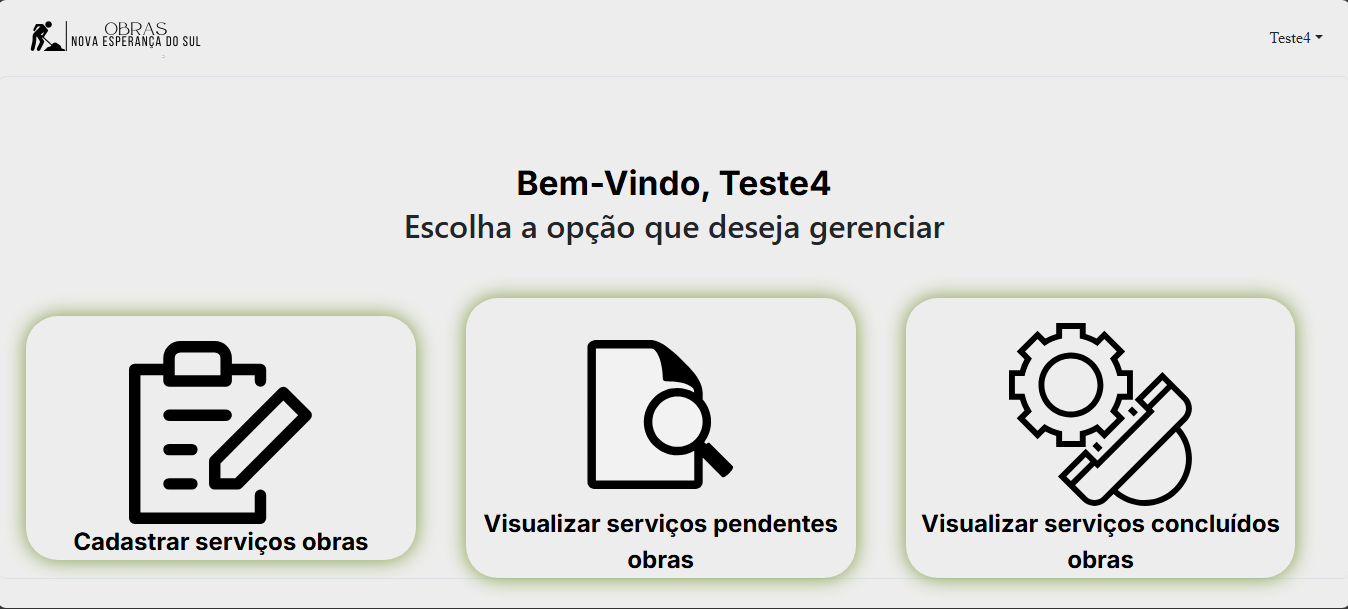
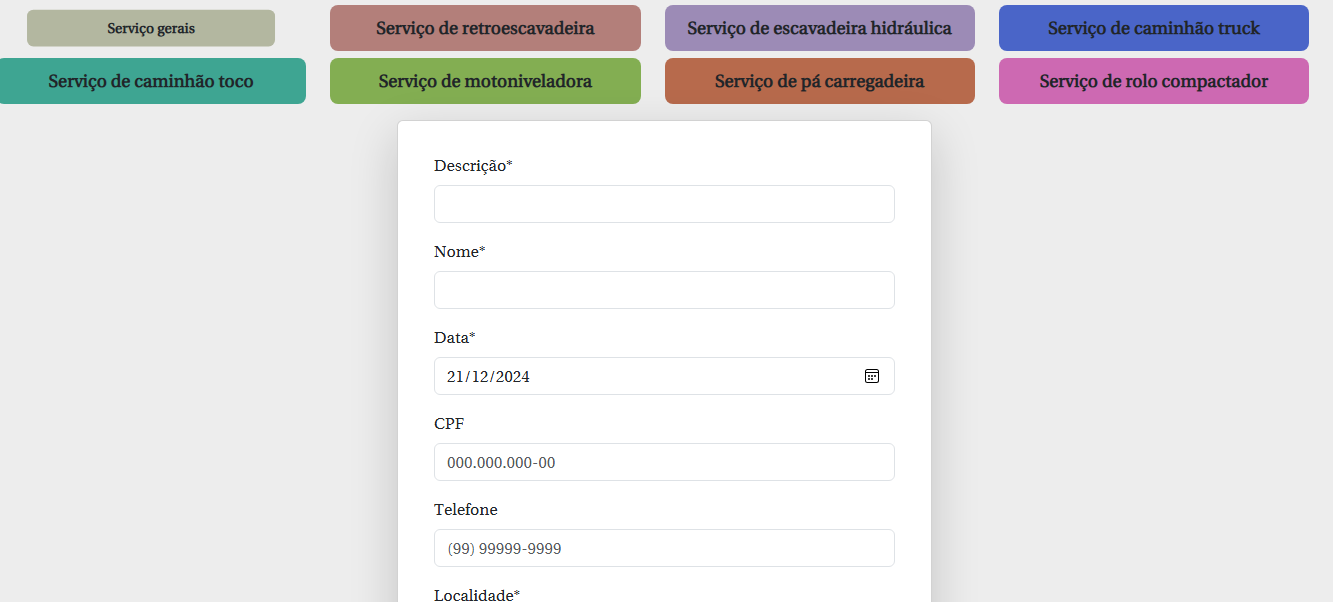
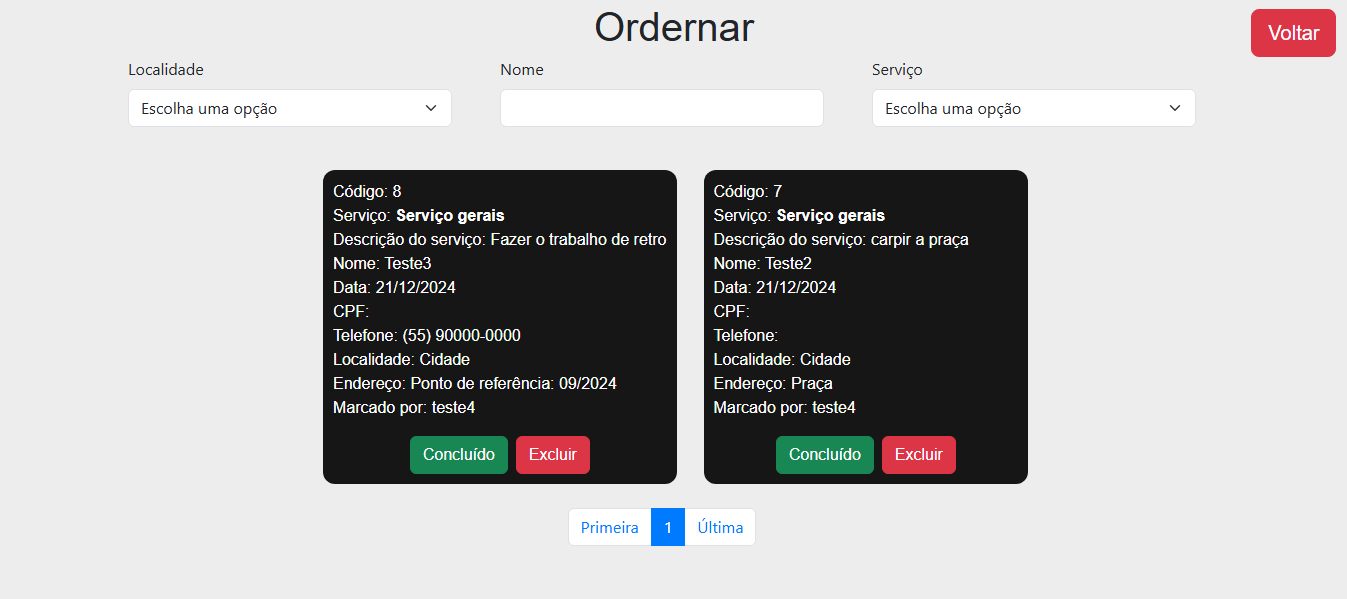
Sistema de Registro de Serviços de Máquinas e Equipamentos para a Secretária de Obras das Prefeituras



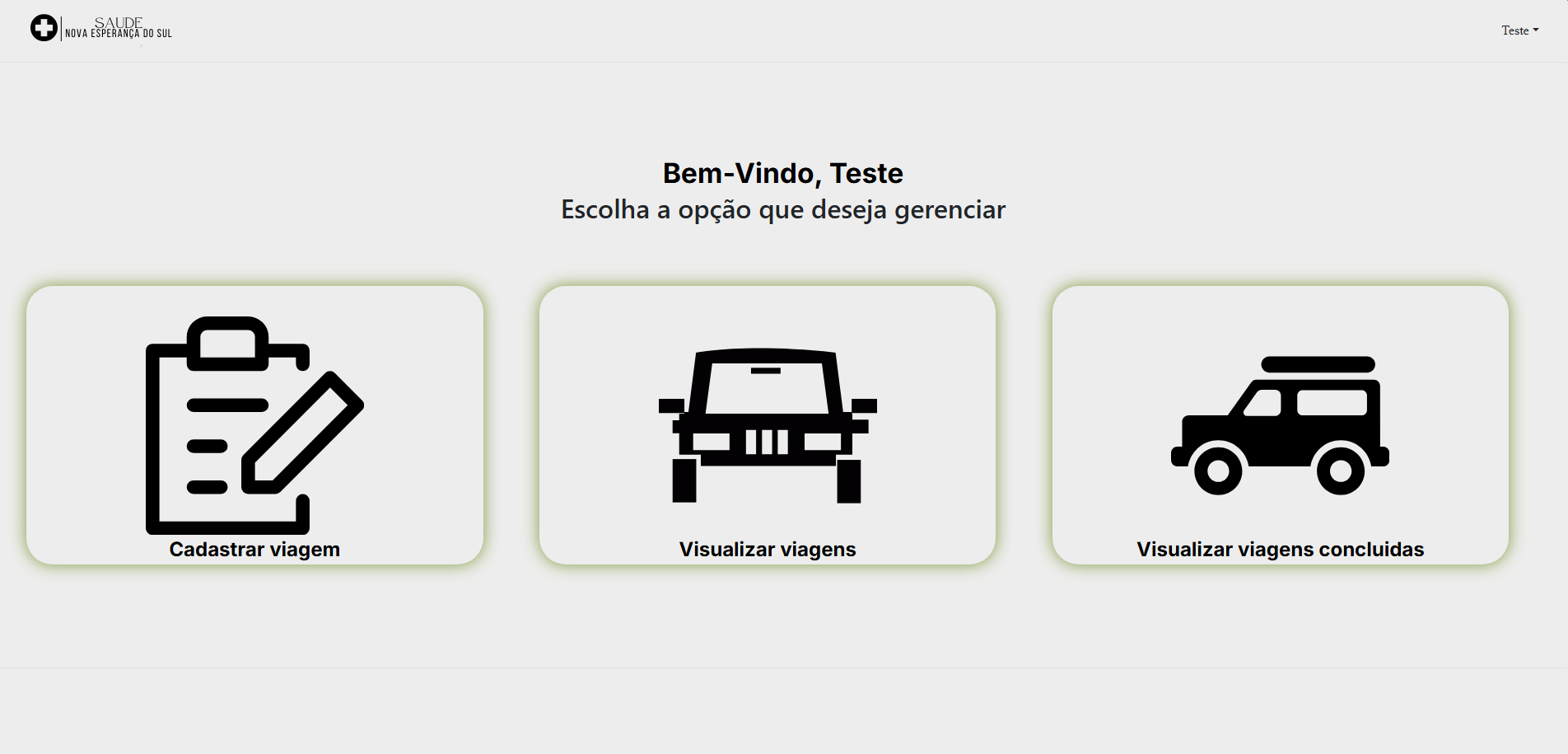
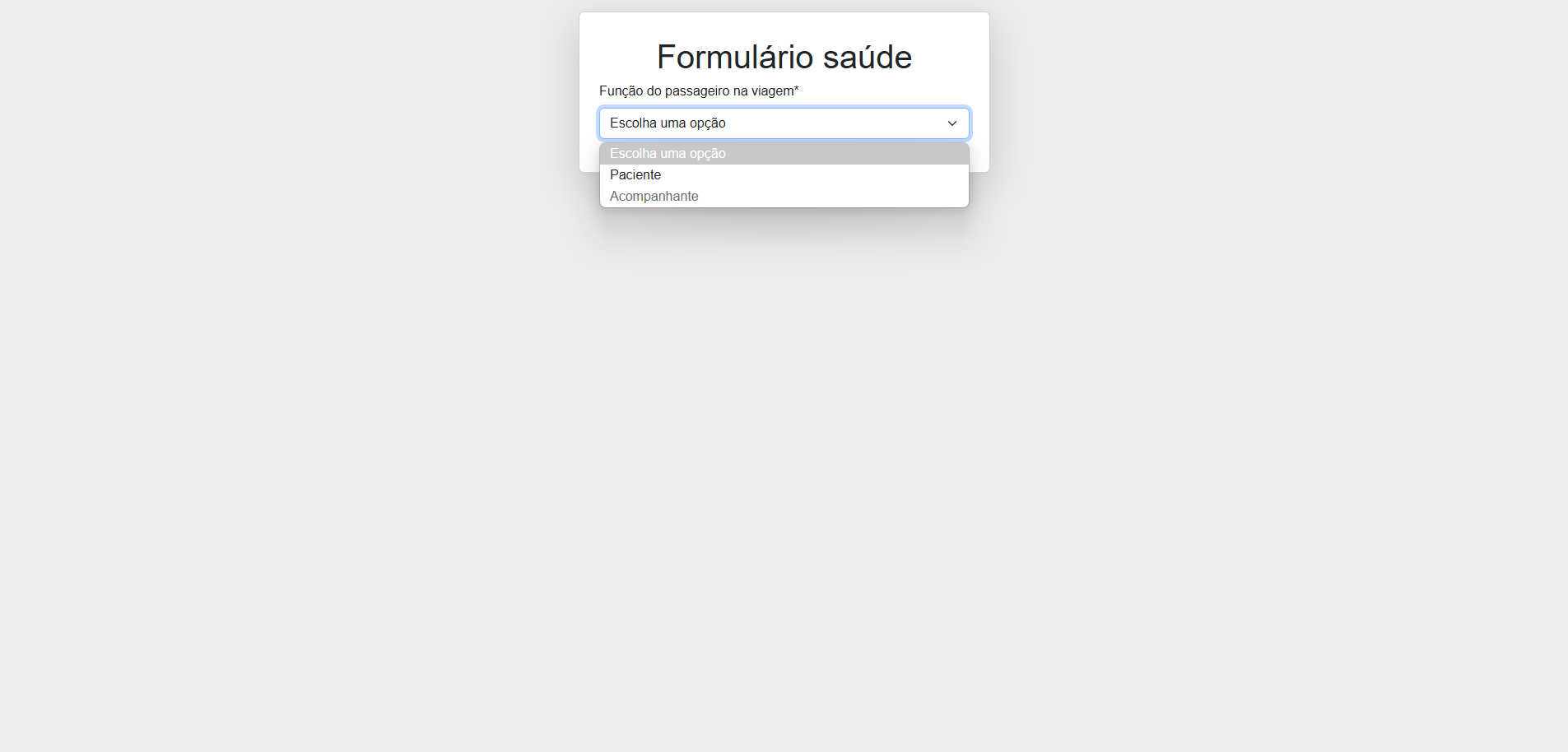
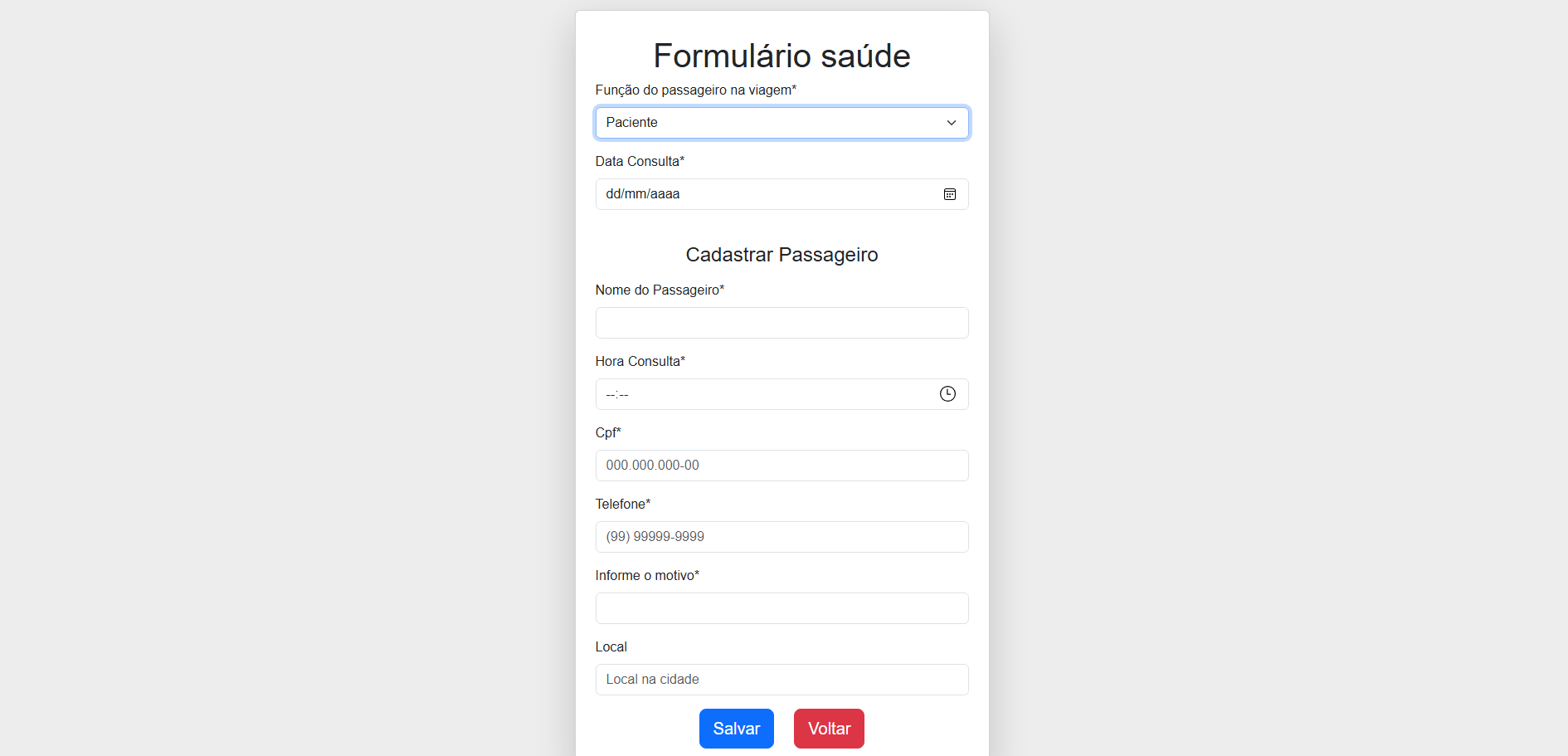
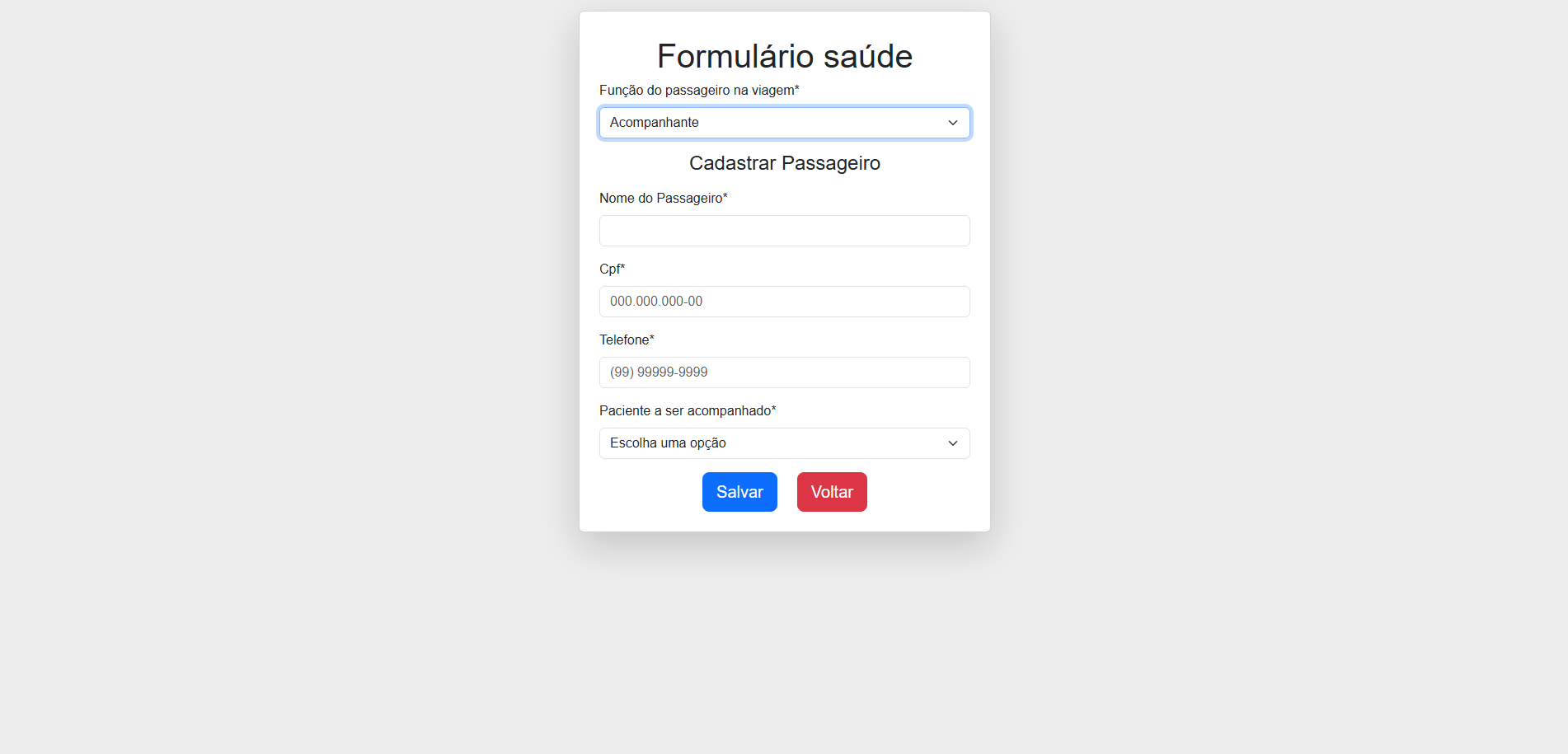
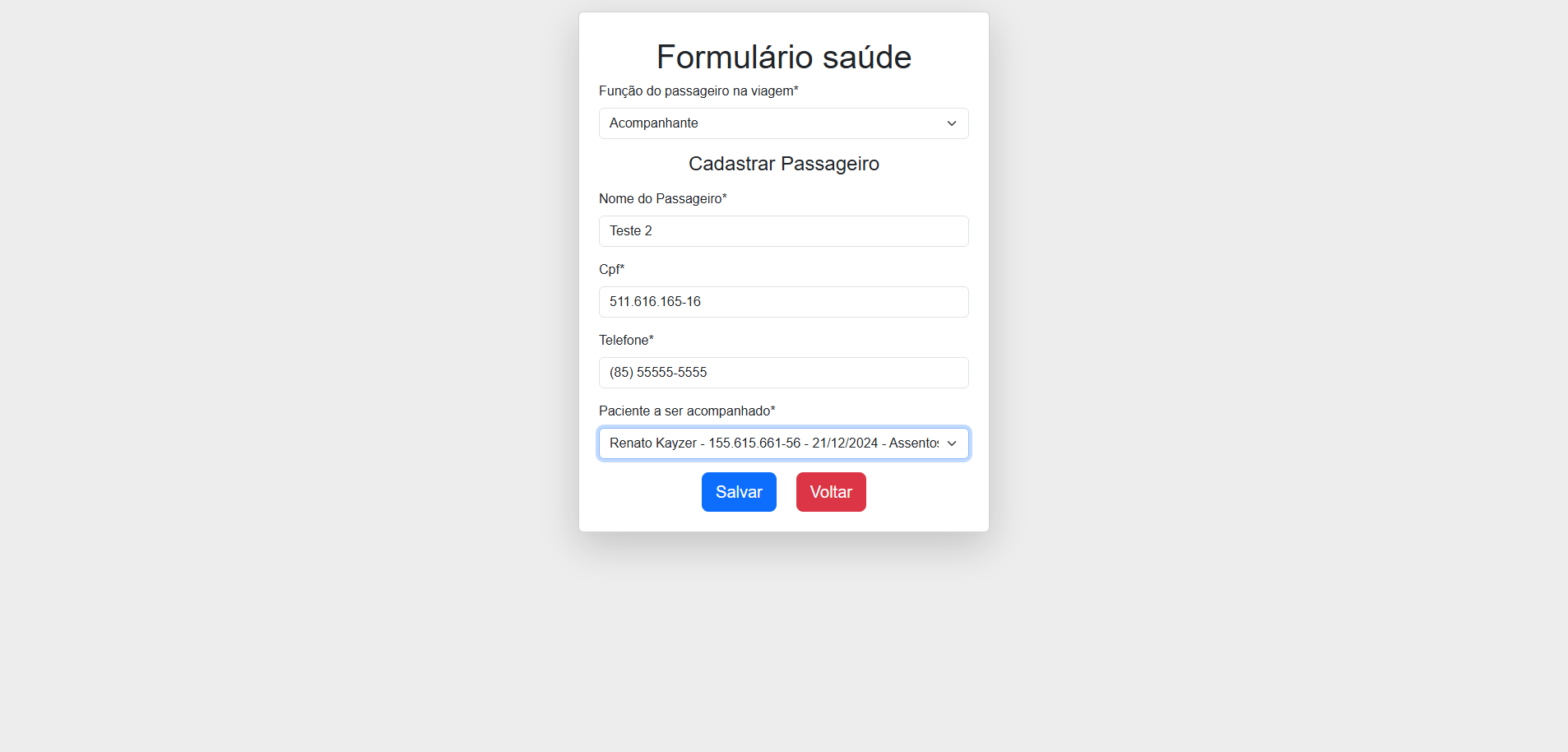
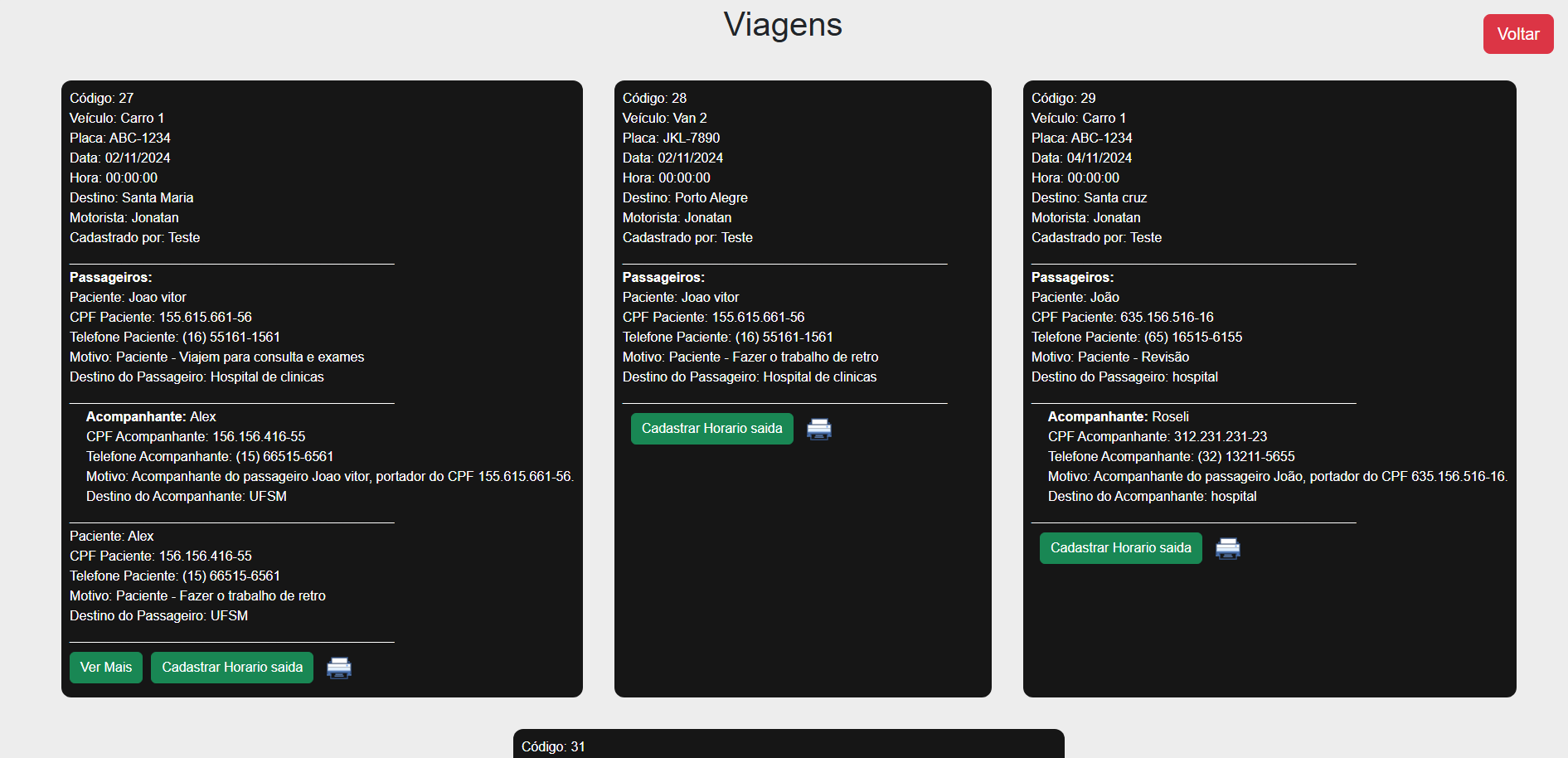
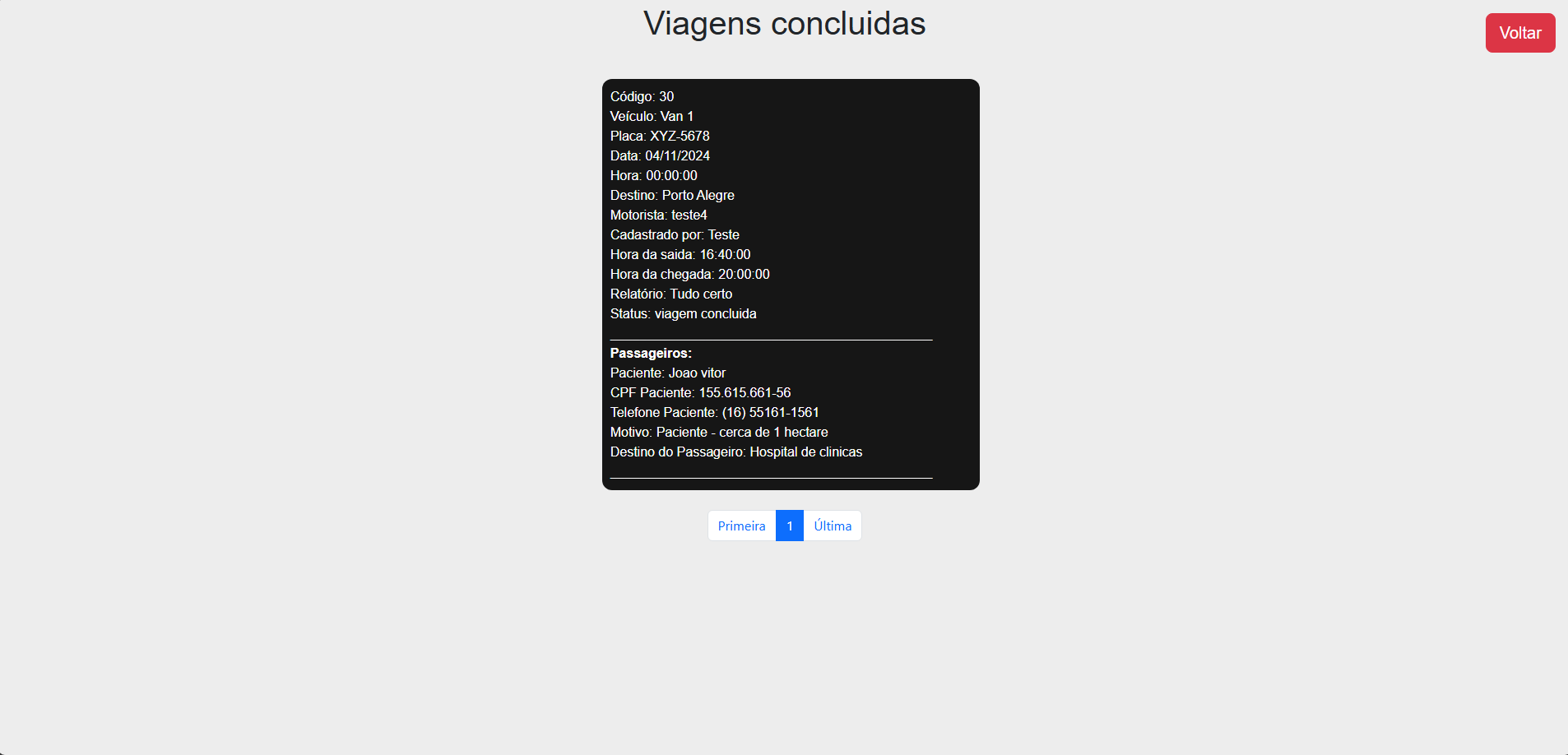
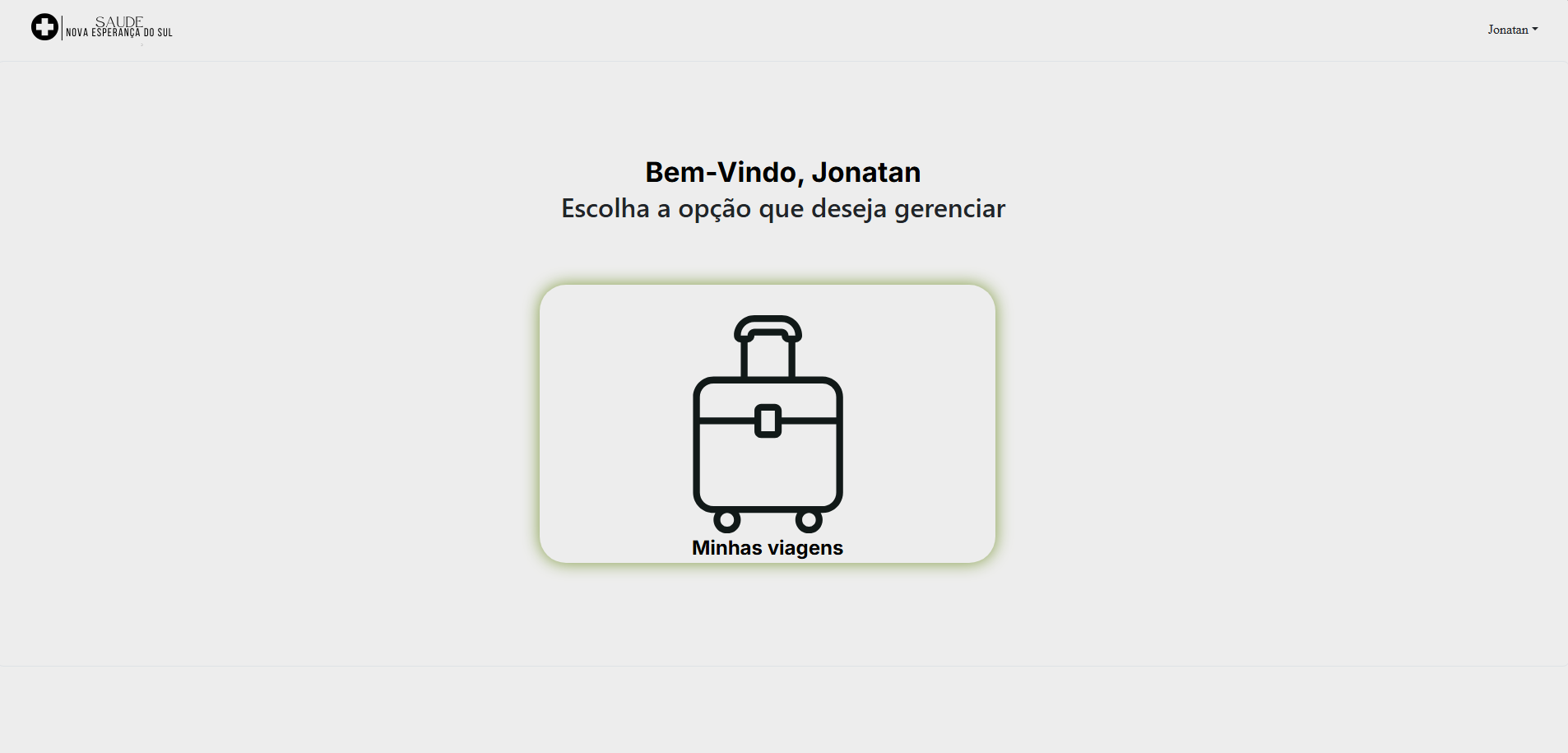
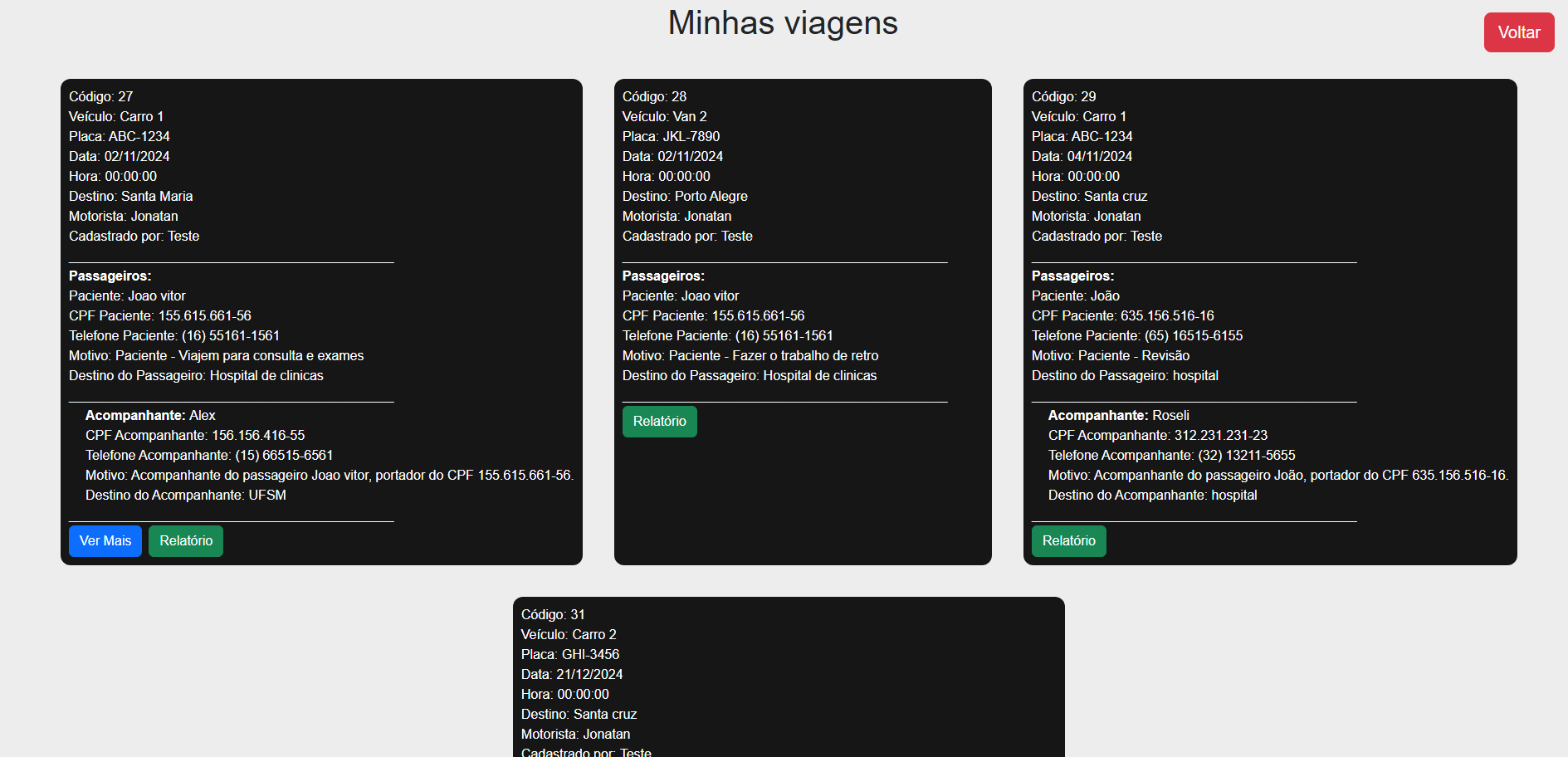
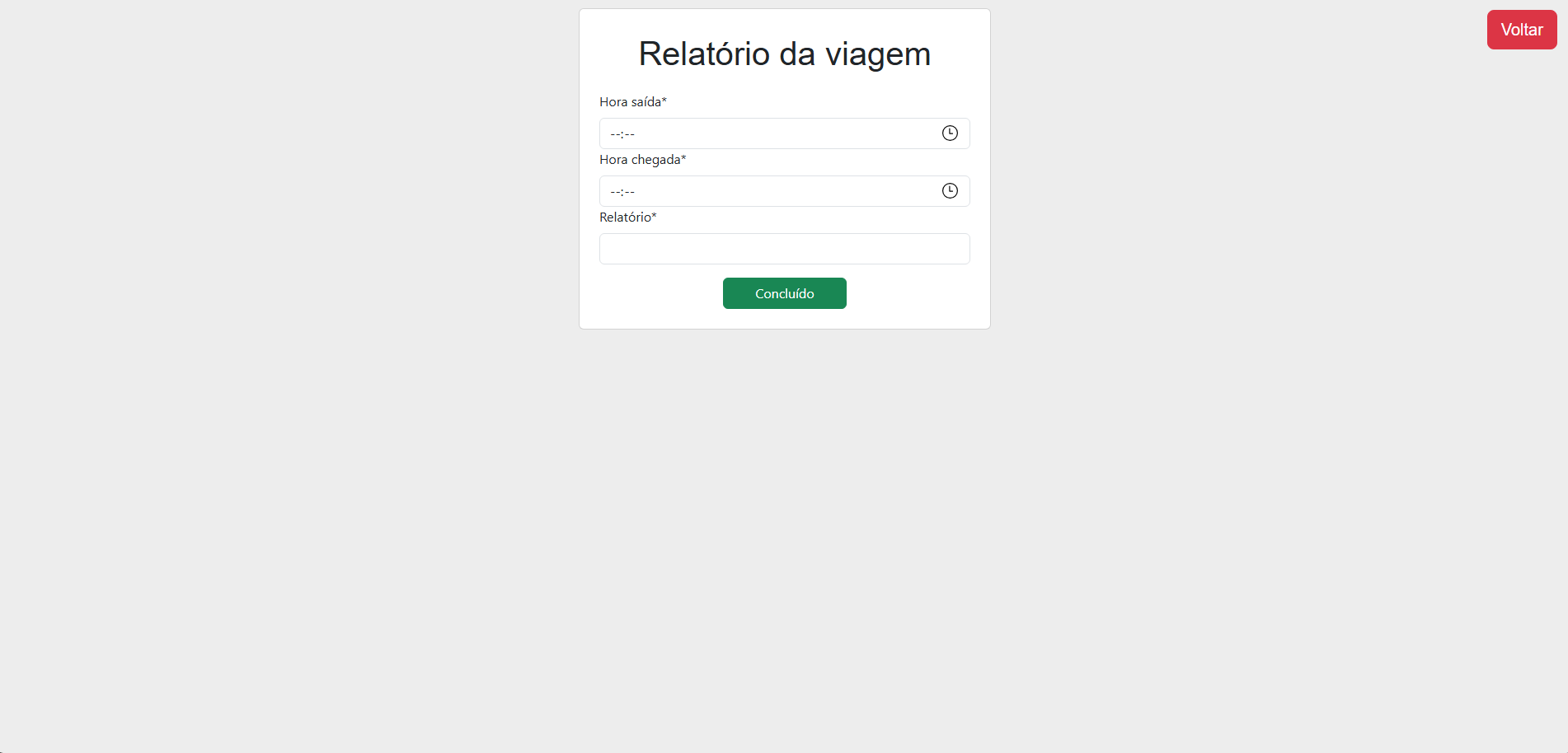
Sistema de Registro para marcação de viagens da Secretária de Saude de Prefeituras










Tecnologias utilizadas: PHP, HTML, CSS, JavaScript, Ajax, MySql, arquitetura MVC e o framework bootstrap
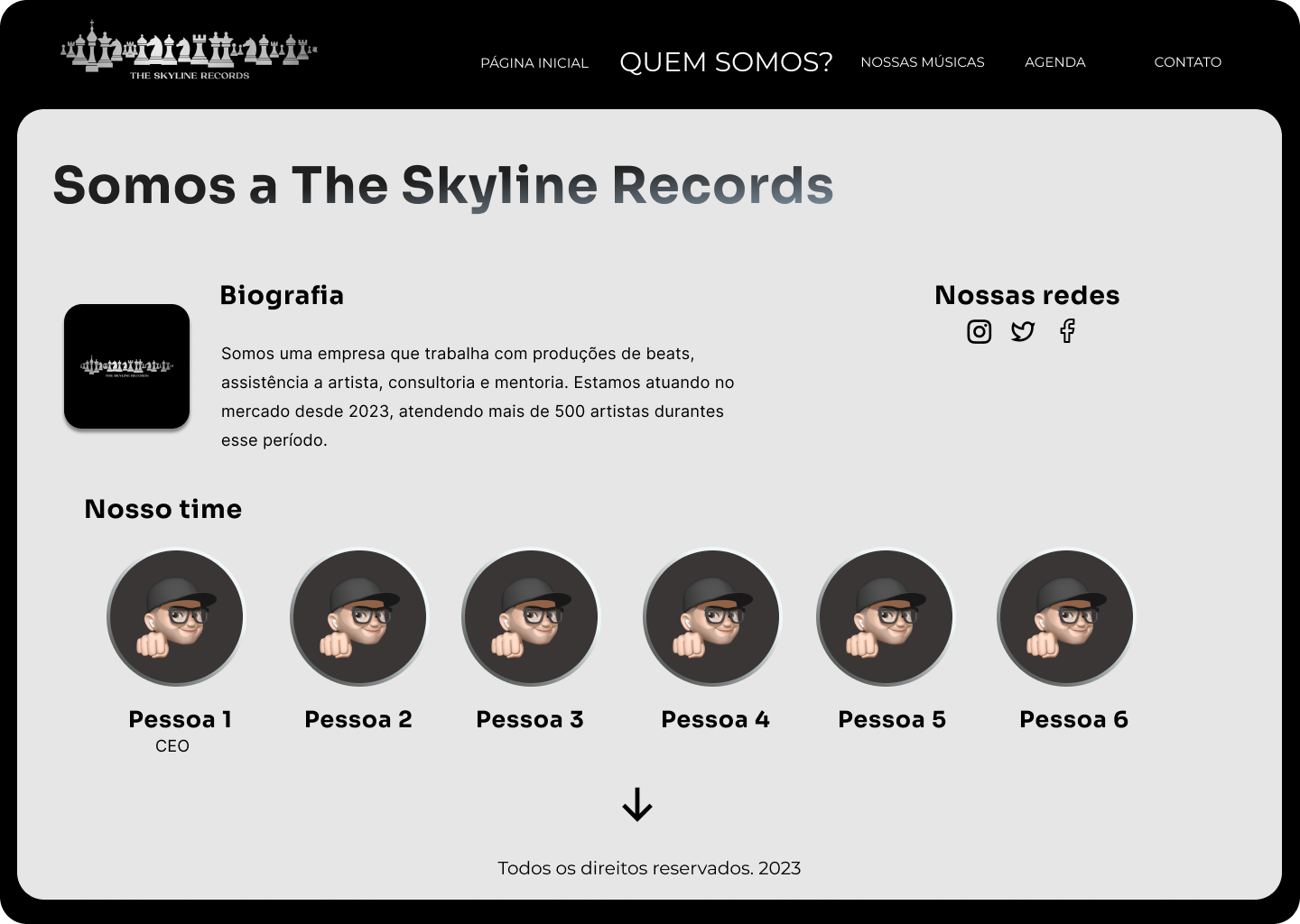
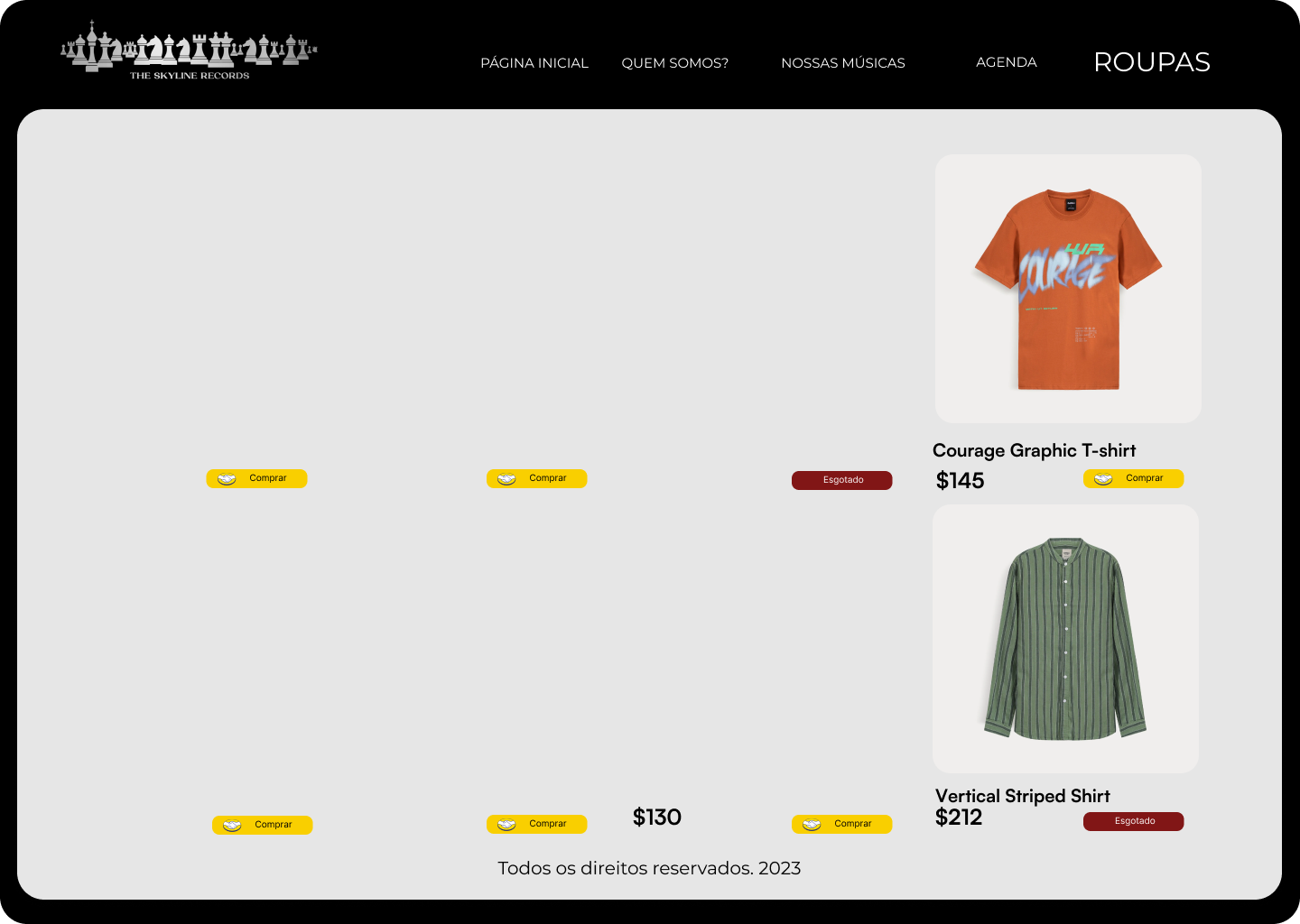
The Skyline Records
Quem Somos: Página dedicada à história e visão da gravadora, destacando sua identidade e propósito no mercado musical.
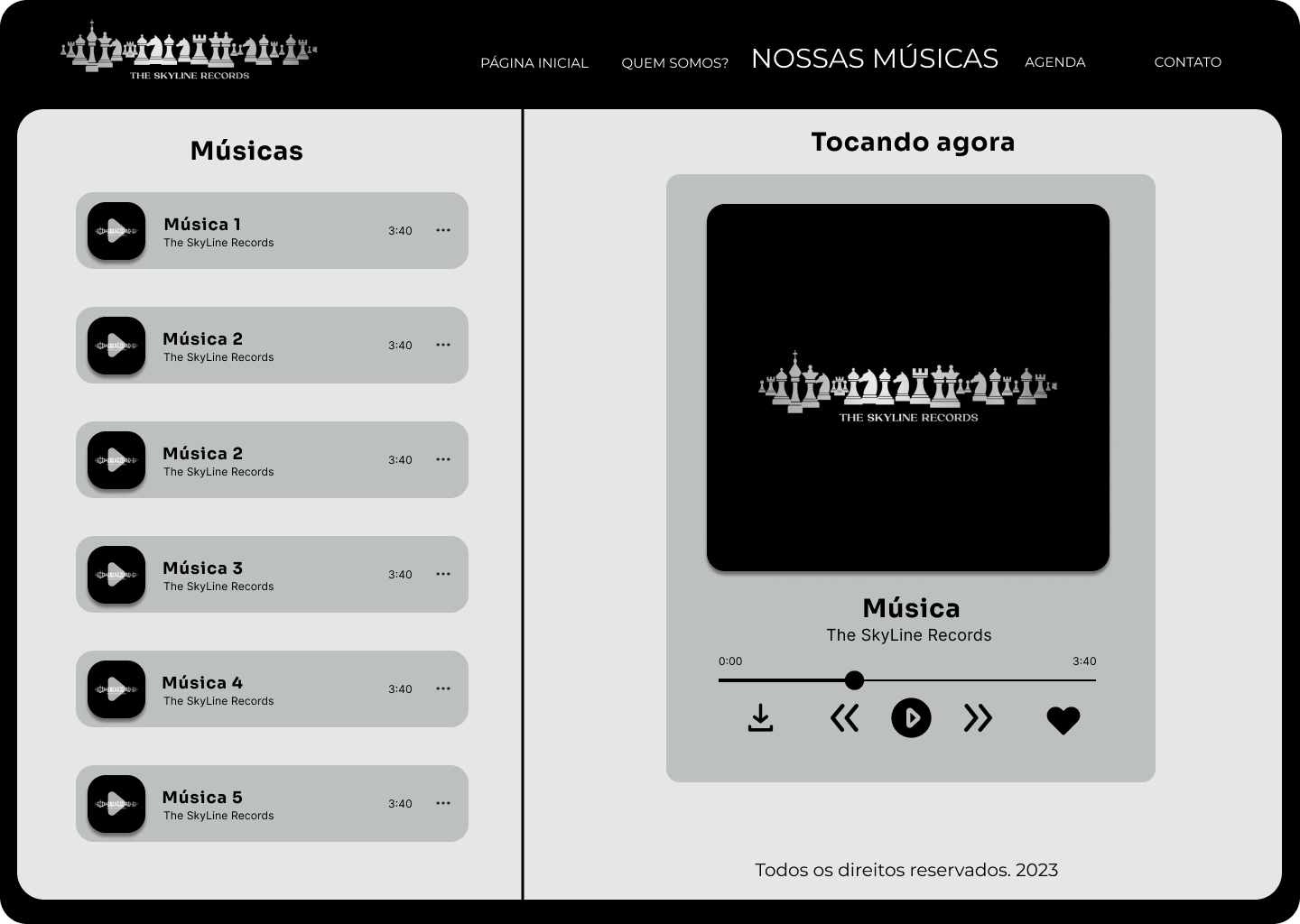
Nossas Músicas: Seção com acesso às produções musicais, permitindo aos visitantes explorar o catálogo da gravadora.
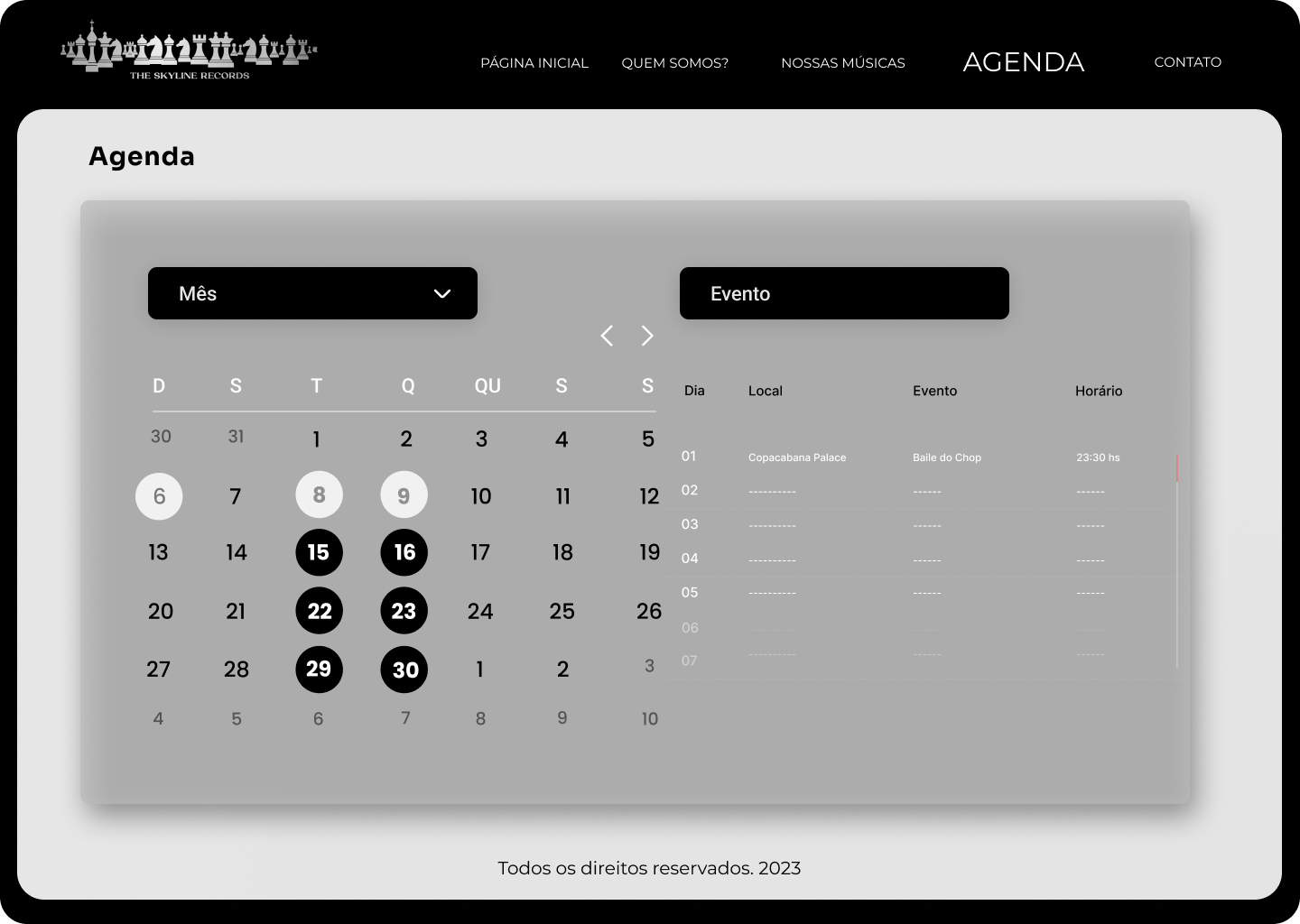
Agenda: Área onde são exibidos eventos e compromissos da gravadora, mantendo o público atualizado.
Roupas: Página dedicada à linha de produtos, como vestuário, promovendo a marca da gravadora.
Tecnologias utilizadas: PHP, HTML, CSS, JavaScript, Ajax, MySql, arquitetura MVC e o framework bootstrap


.png)



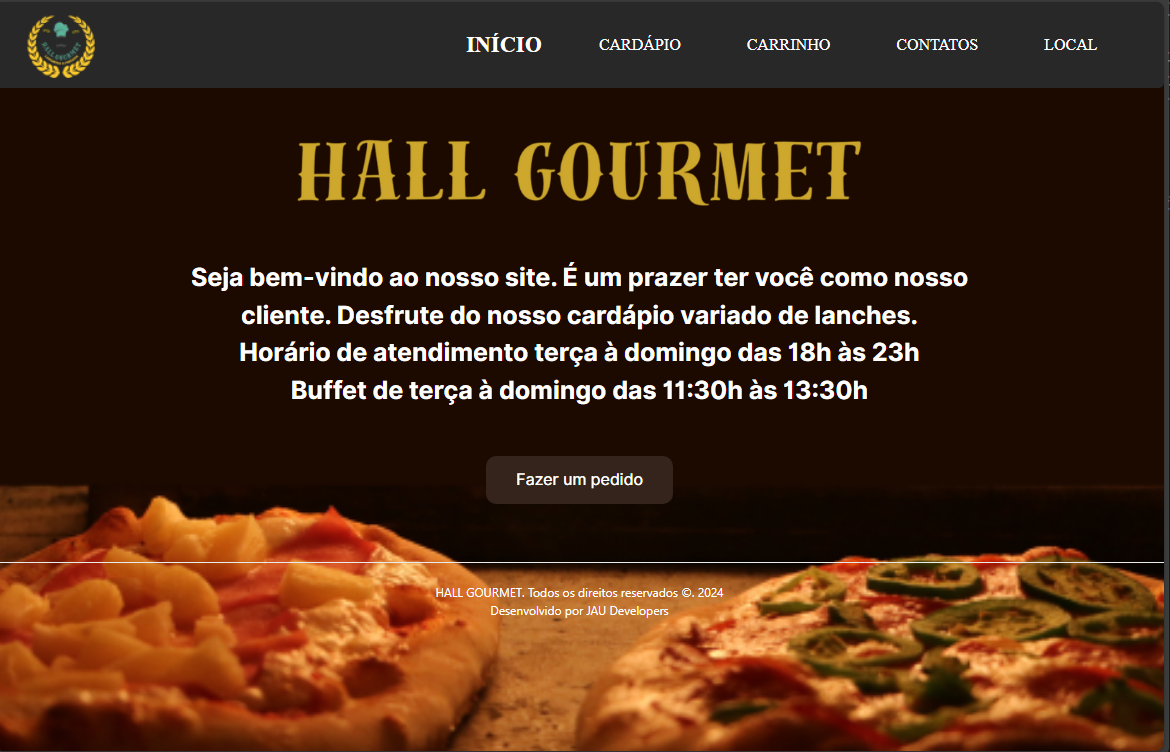
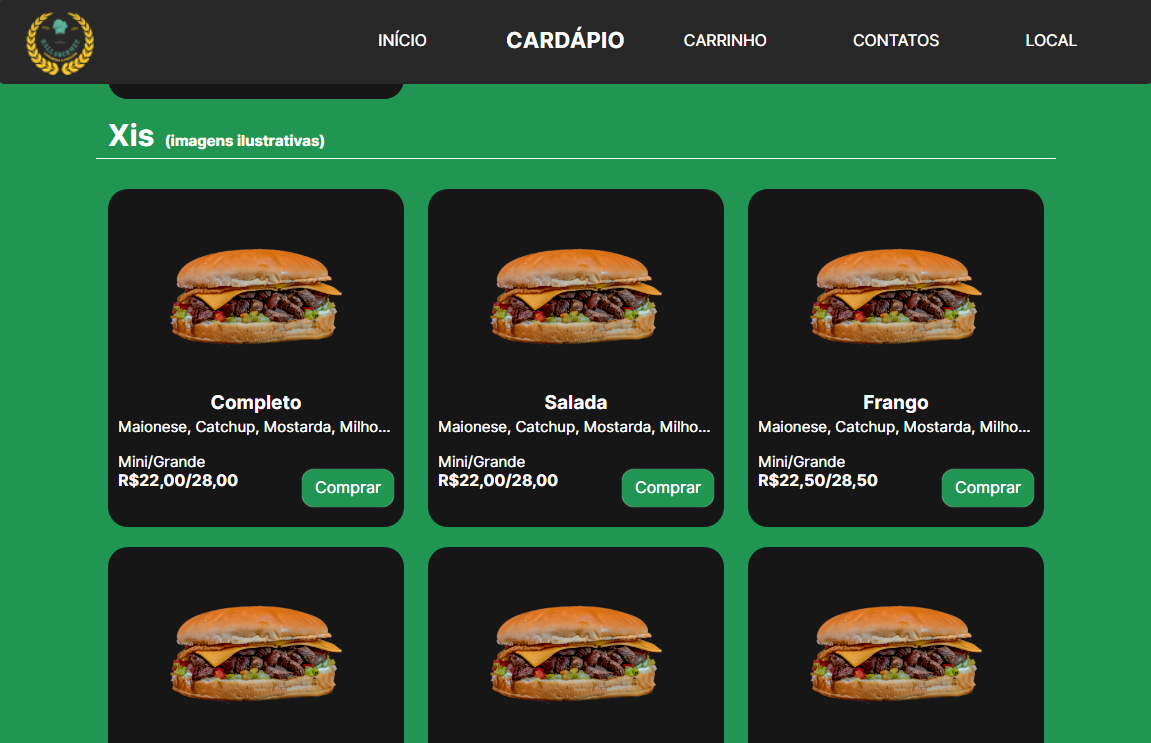
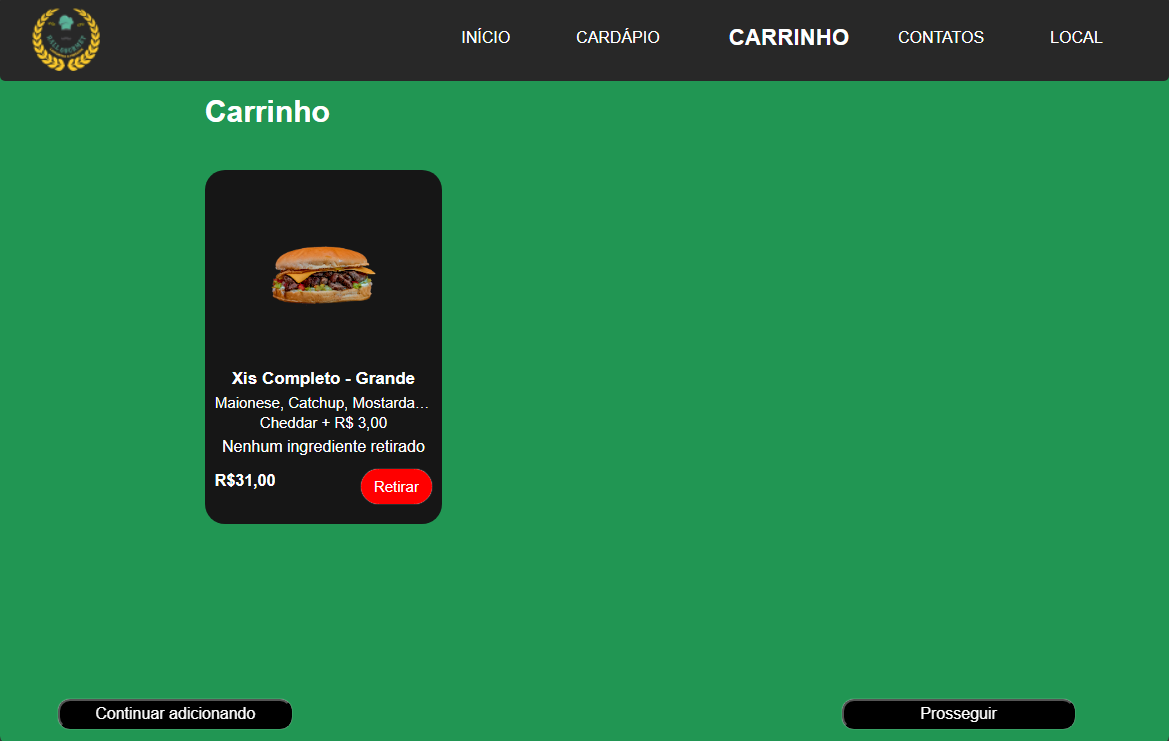
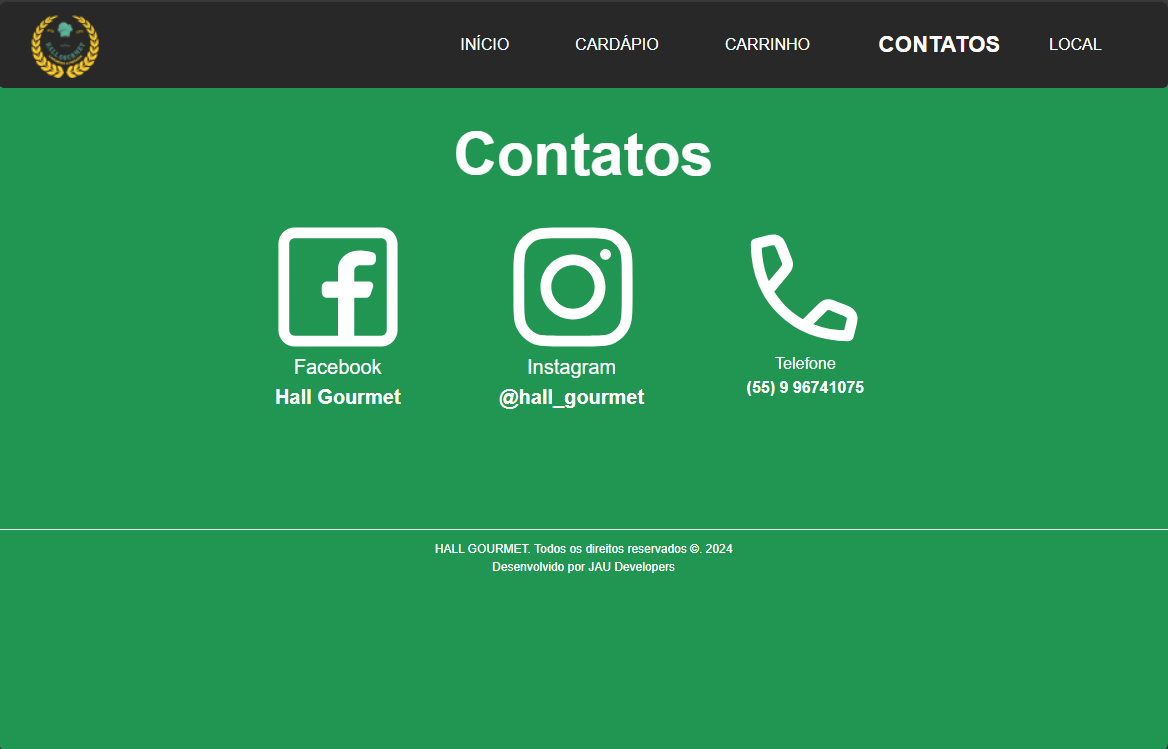
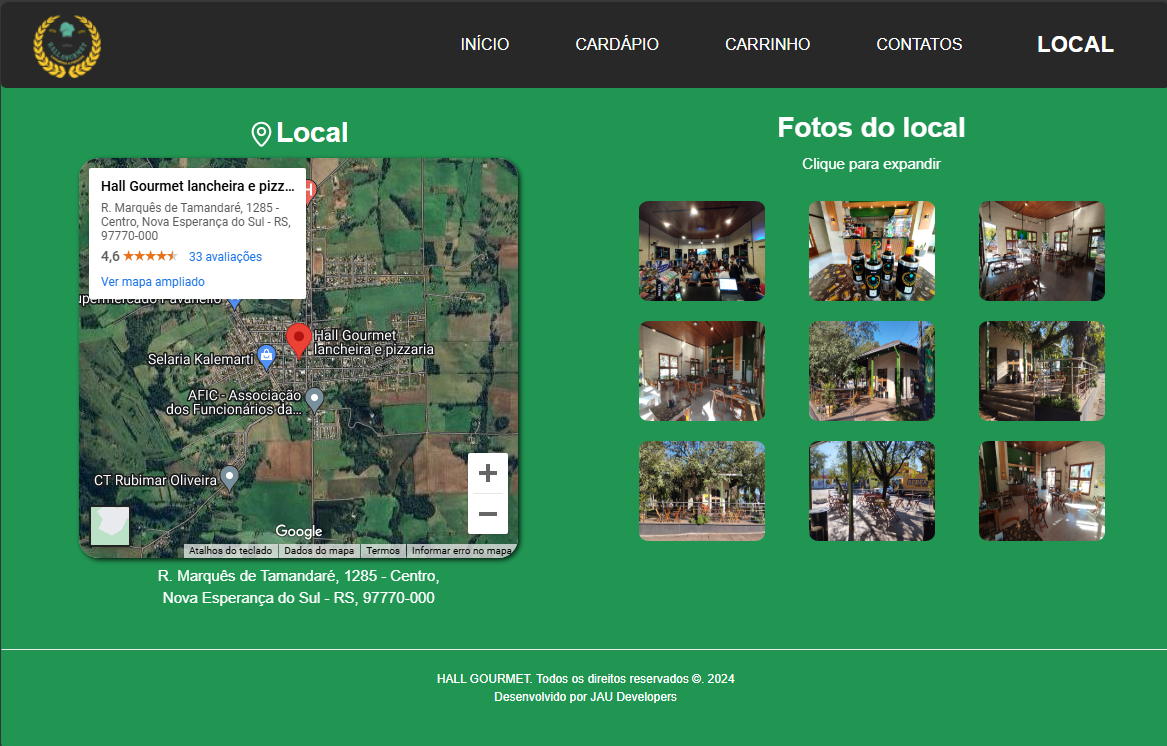
Restaurante Hall Gourmet
Cardápio: Seção detalhada com os pratos e bebidas oferecidos, organizada de forma clara para facilitar a navegação.
Localização: Mapa integrado e informações de contato, tornando simples para os clientes encontrarem o restaurante.
Contatos: otimizanção da interação com os clientes.
Design Responsivo: Compatível com dispositivos móveis e desktops, garantindo acessibilidade e uma navegação fluida.
Tecnologias utilizadas: PHP, HTML, CSS, JavaScript, Ajax, MySql, arquitetura MVC e o framework bootstrap
Acadêmicos
Trabalho de conclusão de curso(TCC)
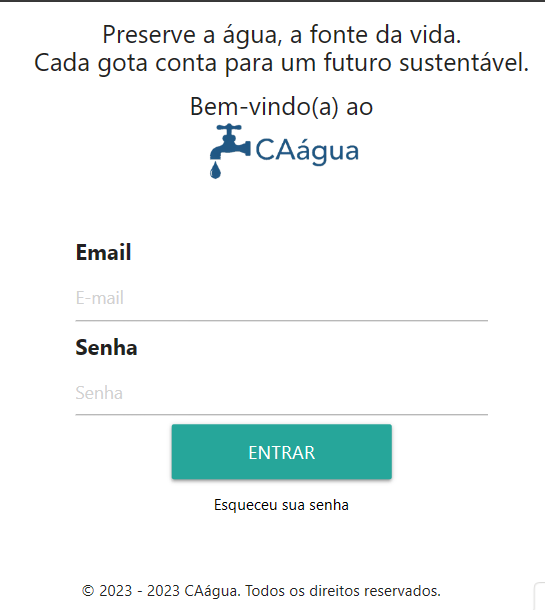
Sistema para gerenciamento de água em uma comunidade da cidade de Nova Esperança do Sul
Baixar_TCC_João_Vitor_Santi_Valvassori 
O projeto mais recente é um marcador de 3 sete(Jogo de baralho) em que soma até os 41 e mesmo se sair fica salvo os números, funciona apenas em celulares.
O acesso basta clicar nesse link: Marcador de 37
Acesso ao repositório: Projeto no GitHub

Tecnologias utilizadas: HTML, CSS, JavaScript
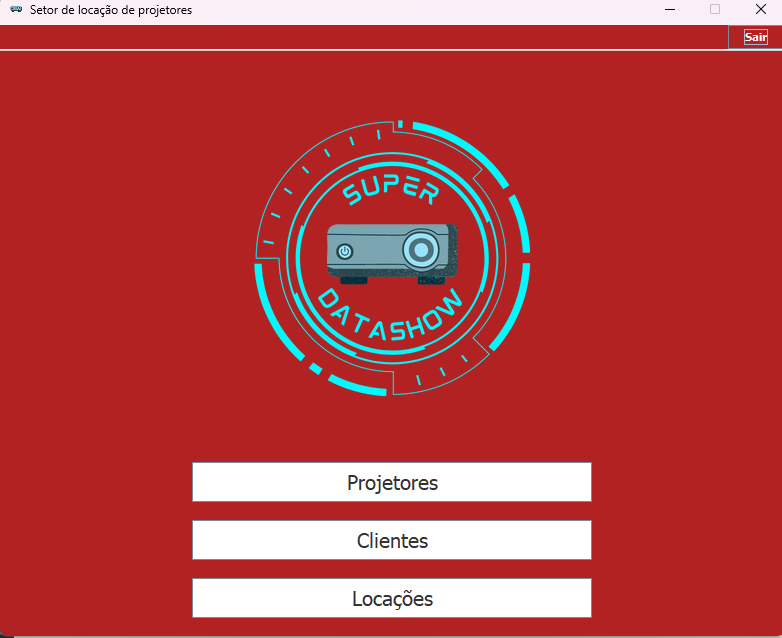
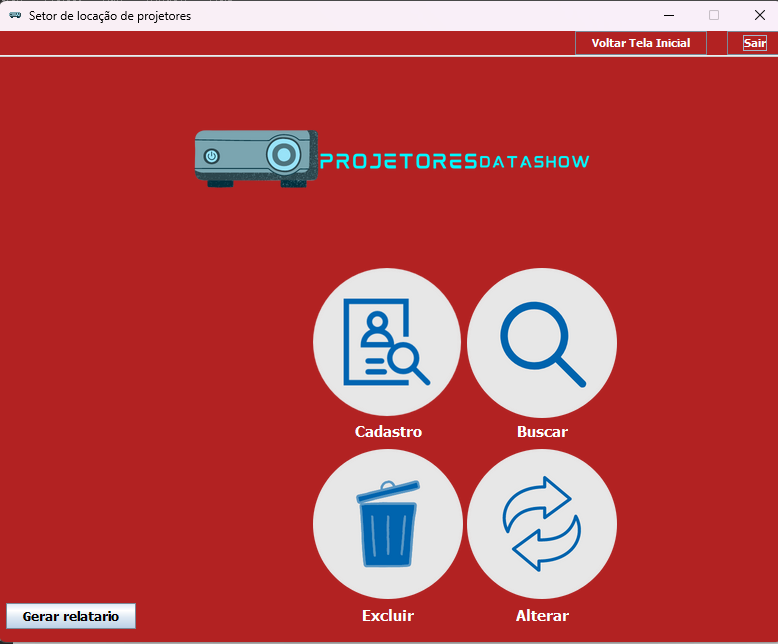
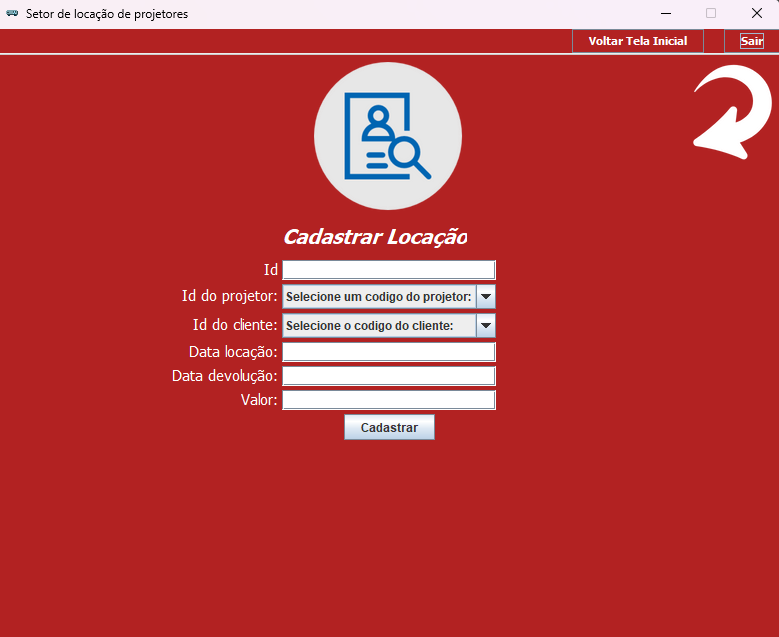
O primeiro projeto é um Software dedicado ao Controle e Gestão de Locações de Projetores, o professor deu as orientações necessárias e foi realizado em dupla.



Tecnologias utilizadas: Java
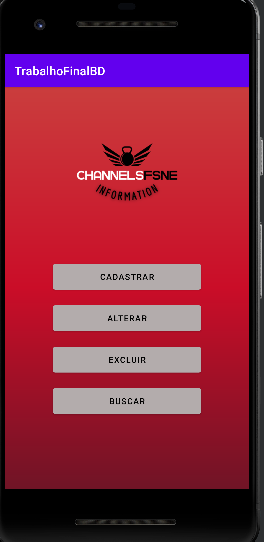
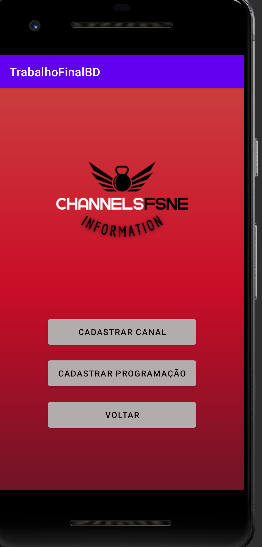
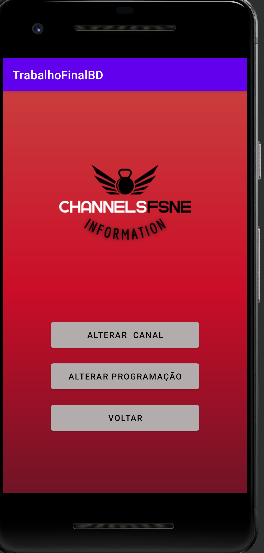
O segundo projeto é um App dedicado para canais de televisão, no App consegue-se ver os canais e os horários e datas que as programações vão passar, o professor deu as orientações necessárias e esse trabalho foi realizado em dupla.




Tecnologias utilizadas: Java, Android Studio
Nesse terceiro projeto mostro a calculadora básica feita em html, css e javascript
O acesso basta clicar nesse link: Calculadora
Acesso ao repositório: Projeto no GitHub

Tecnologias utilizadas: HTML, CSS, JavaScript
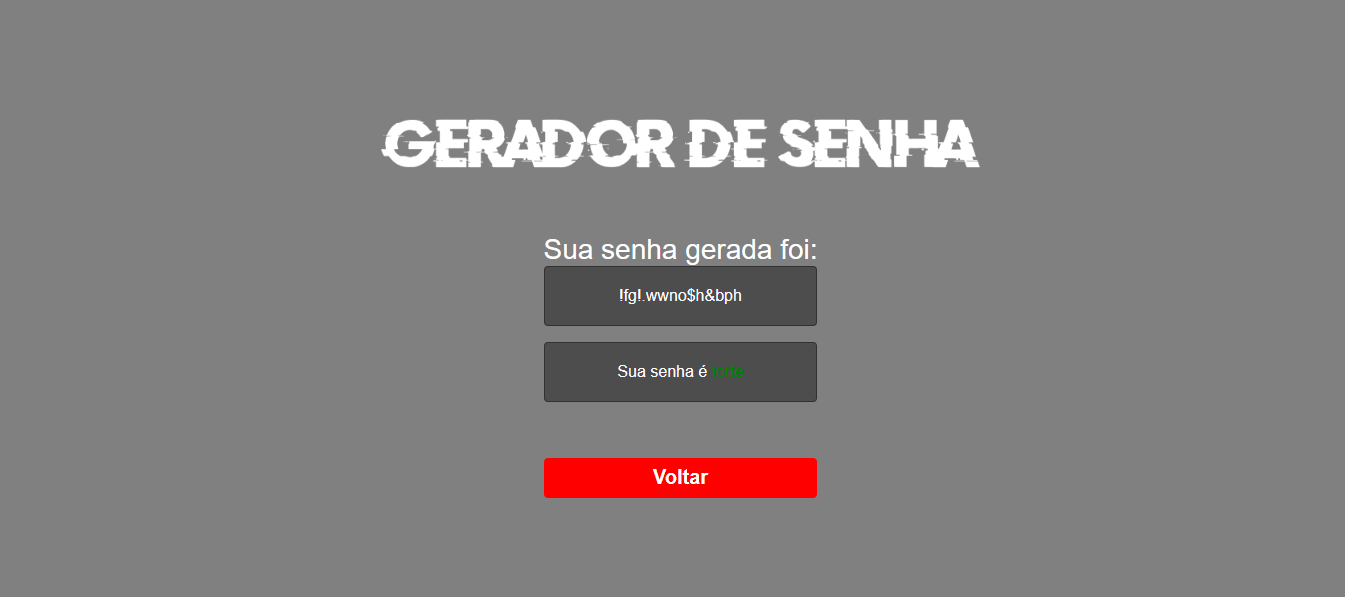
Nesse quarto projeto mostro o gerador de senhas feito em html, css, javascript e jquery
Na primeira imagem você tem a opção de escolher se quer letras maiúsculas, caracteres especiais e números se caso nenhuma opção for marcada a senha é gerada com letras minúsculas
Na segunda imagem mostra se a senha é forte, média ou fraca e uma senha aleatória
O acesso basta clicar nesse link: Gerador de senha
Acesso ao repositório: Projeto no GitHub


Tecnologias utilizadas: HTML, CSS, JavaScript, Jquery